UTF-8 oraz ikony
Unicode Transformation Format, czyli system kodowania wykorzystujący od 1 do 4 bajtów. Jest to tak jakby rozwinięcie systemu ASCII (American Standard Code for Information Interchange). W tym artykule nie będę was zapoznawać z historią kodowania i szczegółąmi, a pokażę tylko kilka możliwości wykorzystania ikon z tabel UTF-8.
Gdzie znaleźć interesujące nas ikony?
Na stronie poniżej możecie w bardzo prosty sposób wyszukać interesującą was ikonę. Wystarczy w pole wpisać angielską nazwę interesującej nas ikony. Na przykład globe lub sun.
[advanced_iframe use_shortcode_attributes_only=”true” src=”https://www.utf8icons.com/” width=”100%” height=”600″]
Jak korzystać z ikon UTF-8? Gdzie i jak je wstawiać?
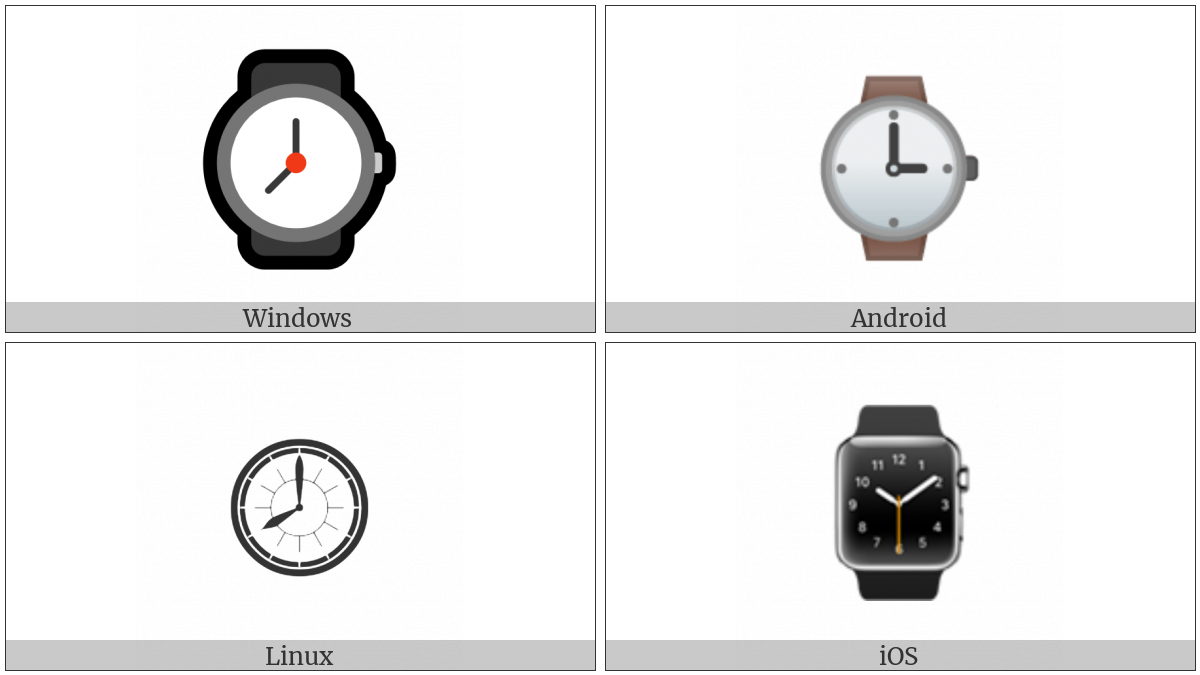
Gdy znajdziemy interesującą nas obrazek, niech będzie to zegarek. W końcu to blog Czas to Pieniądz 🙂 Znajdziemy na stronie podgląd jak nasza ikona będzie wyglądać na poszczególnych systemach operacyjnych.

Jeżeli zobaczymy taki obraz.

Oznacza to, że ikona nie wyświetla się na danym systemie. Znajdziemy tam też cztery rodzaje kodowania Unicode HEX, ASCII, HTML i CSS. Wykorzystujemy je w różnych sytuacjach. My skorzystamy z HTML i CSS.
W jaki sposób wstawiać ikony UTF-8 na stronę?
Piszcząc kod strony w HTML wystarczy kod, który znajdziemy wkleić w miejsce gdzie chcemy, żeby ikona się pojawiła. Co ważne ikony, które wstawimy, będą tak samo formatowany, czyli będzie miała tą samą wielkość co tekst przy którym ją umieścimy. Możemy też skorzystać z wersji CSS, czyli wkleić kod w nasz plik ze stylami, a potem w wielu miejscach umieszczać „automatycznie” nasze ikony.
Pomysłów na wykorzystanie tego typu może być kilka. Mi na szybko przyszły
- wykorzystanie w mailach formatowanych w HTML
- korzystanie jako ikony menu
- ikony dostaw lub innych elementów strony
- wykorzystanie jako ikony zapasowe, gdy na przykład w przeglądarce nie wczytują się ikony SVG (sam z tego rozwiązania czasem korzystam)
Napiszcie w komentarzach inne miejsca, gdzie można zastosować te ikony.